Как писал ранее, вся суть MVVM в разделении. Конечно же можно повесить обработчик кнопки просто тыкнув на неё 2 раза и создать код прямо в MainWindowView.xaml.cs Но это неправильный подход. Да, есть масса разных случаев, когда надо сделать код именно так. Но в подавляющем большинстве это нужно для того, чтобы обработать особое поведение контролов, но ни как не действие по кнопке.
Итак, чтобы добавить команду к кнопке сделаем её привязку (ключевое слово для технологии WPF и MVVM).
Создадим класс ViewModel и впишем там команду
public class MainWindowViewModel: CoreNotifyModel
{
public ICommand RunMe => new RelayCommand(onRunMeExecute);
private void onRunMeExecute()
{
MessageBox.Show("Хэлоуворлд");
}
}
На самой кнопке в XAML добавим привязку в обработчику
<StackPanel>
<Button Command="{Binding RunMe}"/>
</StackPanel>
Теперь надо указать что для нашего класса с XAML мы будем использовать привязку именно из MainWindowViewModel. Тут сделаю отступление. Существует множество разных способов сделать это. Включая различные фреймворки (PRISM автопривязка по имени), создавая различные bootstrapper и прочие ухищрения. Они оправданы только тогда, когда вы реально понимаете зачем оно надо и что вы этим добьётесь. Во всех остальных случаях можно чересчур всё усложнить…ради одной кнопки в окне))
Сейчас сделаем проще.
public MainWindowView()
{
InitializeComponent();
DataContext = new MainWindowViewModel();
}
Если теперь запустить проект, то увидим желаемое

Чтобы развить и закончить тему, добавим свойство и его значение отобразим в MessageBox
В класс VM добавим свойство с дефолтным инициализатором
public string MyProperty { get; set; } = "InitProp";
В XAML добавим текстбокс
<TextBox Margin="10" Text="{Binding MyProperty}"/>
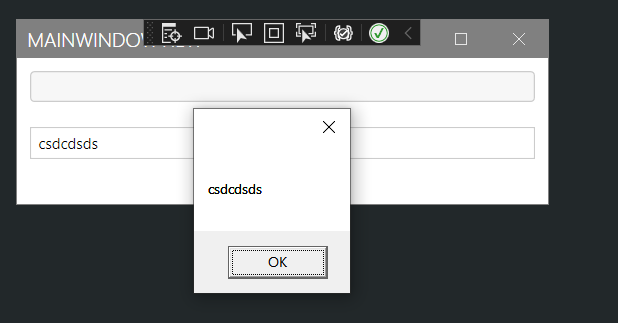
Ну и запустив приложение и вбив текст увидим его в MessageBox

Скачать обновлённое приложение.